| ... | ... | @@ -13,17 +13,18 @@ The tutorial aims to teach the users how to use the CTEP GeoBrowser through diff |
|
|
|
|
|
|
|
# Part 1 - Access CTEP GeoBrowser and navigate
|
|
|
|
|
|
|
|
The Geobrowser is the main interface of the CTEP. It is accessible at https://coastal-tep.eo.esa.int/geobrowser.
|
|
|
|
The Geobrowser displays a large world map, tool panel at left hand side, a layer panel at the right hand side, and a data panel at the bottom.
|
|
|
|
The Geobrowser is the main interface of the CTEP. It is accessible at https://coastal-tep.eo.esa.int/geobrowser/
|
|
|
|
The Geobrowser displays a large world map, tool panel at left hand side, a layer panel at the right hand side, and a data panel at the bottom. You can nagvigate on the map using the mouse and "+" / "-" buttons near the left hand side panel. Some predefined areas are accessible from the top banner (menu accessible with the magnifier icon).
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
The data catalogue is accesible on the left hand side panel.
|
|
|
|
The data catalogue is accessible on the left hand side panel. You can select the data collection with the pull-down menu.
|
|
|
|
To select an Area of Interest (AOI), use the menu on the top banner. Click on the "finger" icon to deactivate the AOI drawing mode.
|
|
|
|
|
|
|
|

|
|
|
|
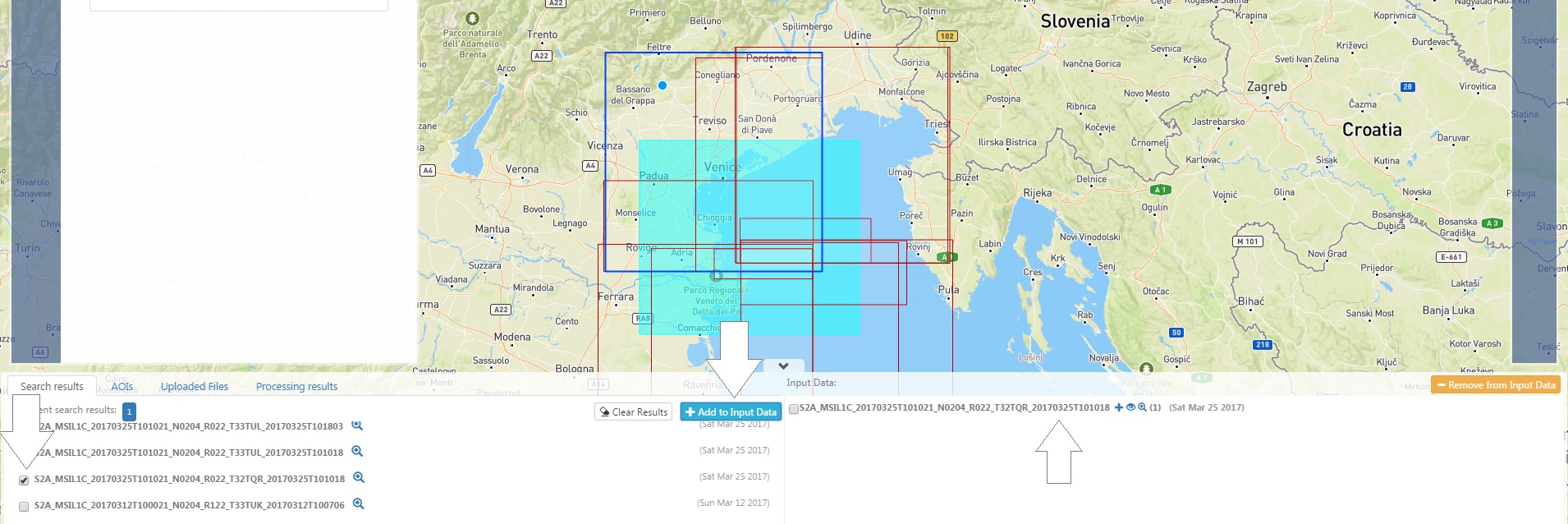
The result should be similar with the image below.
|
|
|
|

|
|
|
|
3. Further zoom to the Adriatic Sea (click and drag a rectangle defining the area on which to zoom in) and further to Venice.
|
|
|
|
<img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im2.png">
|
|
|
|
<img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im3.png">
|
|
|
|
|
|
|
|
The calendar tool allows you to
|
|
|
|

|
|
|
|
The result should be similar with the image below.
|
|
|
|

|
| ... | ... | |