| ... | @@ -21,7 +21,8 @@ The Geobrowser displays a large world map, tool panel at left hand side, a layer |
... | @@ -21,7 +21,8 @@ The Geobrowser displays a large world map, tool panel at left hand side, a layer |
|
|
The data catalogue is accessible on the left hand side panel. You can select the data collection with the pull-down menu.
|
|
The data catalogue is accessible on the left hand side panel. You can select the data collection with the pull-down menu.
|
|
|
To select an Area of Interest (AOI), use the menu on the top banner. Click on the "finger" icon to deactivate the AOI drawing mode.
|
|
To select an Area of Interest (AOI), use the menu on the top banner. Click on the "finger" icon to deactivate the AOI drawing mode.
|
|
|
|
|
|
|
|
<img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im2.png" width="30%" style="float: left;" ><img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im3.png" width="60%" style="float: right;">
|
|
<img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im2.png" width="30%" style="float: left;" >
|
|
|
|
<img src="https://gitlab.acri-cwa.fr/coastal-tep/tutorial/raw/master/images/part1/im3.png" width="60%" style="float: right;">
|
|
|
|
|
|
|
|
You can define a period of interest with the calendar tool. Some data sets have additional filtering parameters available.
|
|
You can define a period of interest with the calendar tool. Some data sets have additional filtering parameters available.
|
|
|
|
|
|
| ... | @@ -31,36 +32,10 @@ Let's look for products over Venice in the month of March 2017: |
... | @@ -31,36 +32,10 @@ Let's look for products over Venice in the month of March 2017: |
|
|
|
|
|
|
|
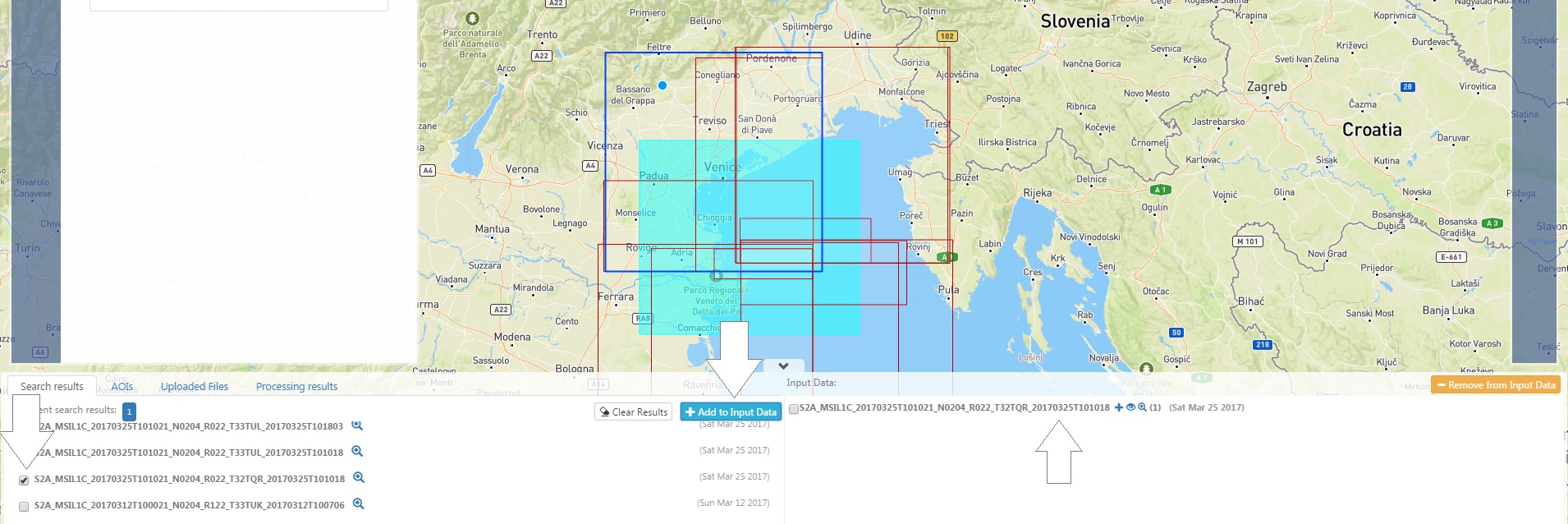
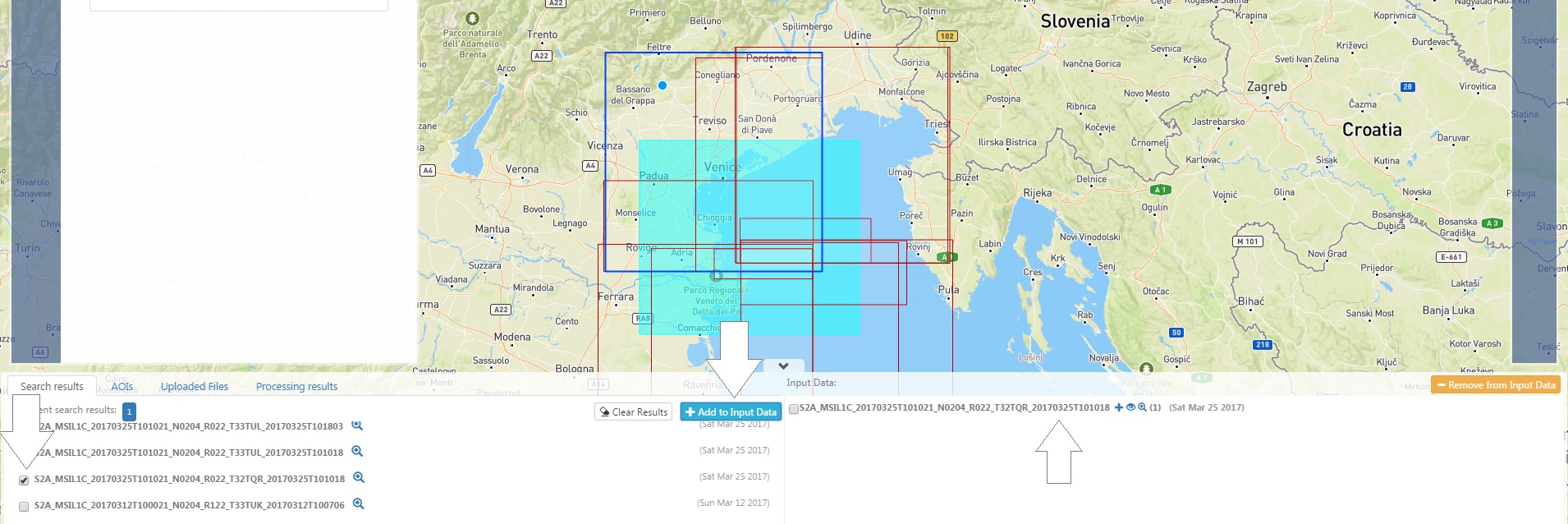
We can select for example tile 32TQR acquired on March 25th. Move your mouse over the different products to visualize the footprint of the product.
|
|
We can select for example tile 32TQR acquired on March 25th. Move your mouse over the different products to visualize the footprint of the product.
|
|
|
|
|
|
|
|
Once you have made your choice, you can place this product in the Input Data clipboard. The clipboard is the place where you can store input data that you want to use for processing. To place products on the clipboard, check the corresponding checkboxes and press "Add to Input Data".
|
|
Once you have made your choice, you can place this product in the Input Data clipboard. The clipboard is the place where you can store input data that you want to use for processing. To place products on the clipboard, check the corresponding check-boxes and press "Add to Input Data".
|
|
|
|
|
|
|
|

|
|

|
|
|
|
|
|
|
|
4. Select a rectangular area of interest in Venice area (Click on “Rectangular” option from the “Area of interest” menu and draw an rectangle on the map covering the area of interest).
|
|
|
|
|

|
|
|
|
|
The result should be similar with the image below.
|
|
|
|
|

|
|
|
|
|
5. Open the Catalogue panel by clicking on the Catalogue icon on the left screen side panel bar.
|
|
|
|
|

|
|
|
|
|
The result should be similar with the image below.
|
|
|
|
|

|
|
|
|
|
6. Re-center the map to better display the selected area of interested.
|
|
|
|
|

|
|
|
|
|
7. Choose a dataset in the collection. Here Sentinel-2.
|
|
|
|
|

|
|
|
|
|
8. Select 20.01.2016 as starting date.
|
|
|
|
|

|
|
|
|
|
9. Select 22.01.2016 as a end date.
|
|
|
|
|

|
|
|
|
|
10. Click on the Search button.
|
|
|
|
|

|
|
|
|
|
11. The Sentinel-2 products that match the search criteria’s are listed in the Catalogue panel. The product footprints are displayed on the map.
|
|
|
|
|

|
|
|
|
|
12. The results of the query are now in the left side of the bottom panel. (The footprints are highlighted with green when the mouse is over the list in the left and with blue for the checked products). Select a product (centered on Venice in this example).
|
|
|
|
|

|
|
|
|
|
13. Add the selected product to “My data” section by clicking on the “+ Add to My Data” icon.
|
|
|
|
|

|
|
|
|
|
The selected product is now located in your data in the right part of the bottom panel.
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
## Add layers
|
|
## Add layers
|
|
|
|
|
|
| ... | | ... | |