| ... | ... | @@ -29,47 +29,41 @@ The tutorial aims to teach the users how to use the CTEP GeoBrowser through diff |
|
|
|
# Part 1 - Access CTEP GeoBrowser and navigate
|
|
|
|
|
|
|
|
1. Open a web browser and insert the following URL: [http://213.244.27.15/geobrowser](http://213.244.27.15/geobrowser). The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
2. Zoom to Mediterranean Sea using the “Zoom to” control from the toolbar.
|
|
|
|

|
|
|
|

|
|
|
|
The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
3. Further zoom to the Adriatic Sea (click and drag a rectangle defining the area on which to zoom in) and further to Venice.
|
|
|
|

|
|
|
|

|
|
|
|
The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
4. Select a rectangular area of interest in Venice area (Click on “Rectangular” option from the “Area of interest” menu and draw an rectangle on the map covering the area of interest).
|
|
|
|

|
|
|
|

|
|
|
|
The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
5. Open the Catalogue panel by clicking on the Catalogue icon on the left screen side panel bar.
|
|
|
|

|
|
|
|

|
|
|
|
The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
6. Re-center the map to better display the selected area of interested.
|
|
|
|

|
|
|
|
7. Open the catalog search window by clicking on the lens icon.
|
|
|
|

|
|
|
|
The result should be similar with the image bellow.
|
|
|
|

|
|
|
|

|
|
|
|
7. Choose a dataset in the collection. Here Sentinel-2.
|
|
|
|

|
|
|
|
8. Select 20.01.2016 as starting date.
|
|
|
|

|
|
|
|

|
|
|
|
9. Select 22.01.2016 as a end date.
|
|
|
|

|
|
|
|

|
|
|
|
10. Click on the Search button.
|
|
|
|

|
|
|
|

|
|
|
|
11. The Sentinel-2 products that match the search criteria’s are listed in the Catalogue panel. The product footprints are displayed on the map.
|
|
|
|

|
|
|
|
12. The footprints are highlighted with green when the mouse is over the list in the left and with blue for the checked products.
|
|
|
|

|
|
|
|
13. Jump on the second page of results and select the last product (product centered on Venice).
|
|
|
|

|
|
|
|
Add the selected product to “My data/Data sources” section by clicking on the “+” icon.
|
|
|
|

|
|
|
|
14. A confirmation message will be displayed.
|
|
|
|

|
|
|
|
15. Check if the product was added to “My data” panel by clicking on “My data” icon.
|
|
|
|

|
|
|
|

|
|
|
|
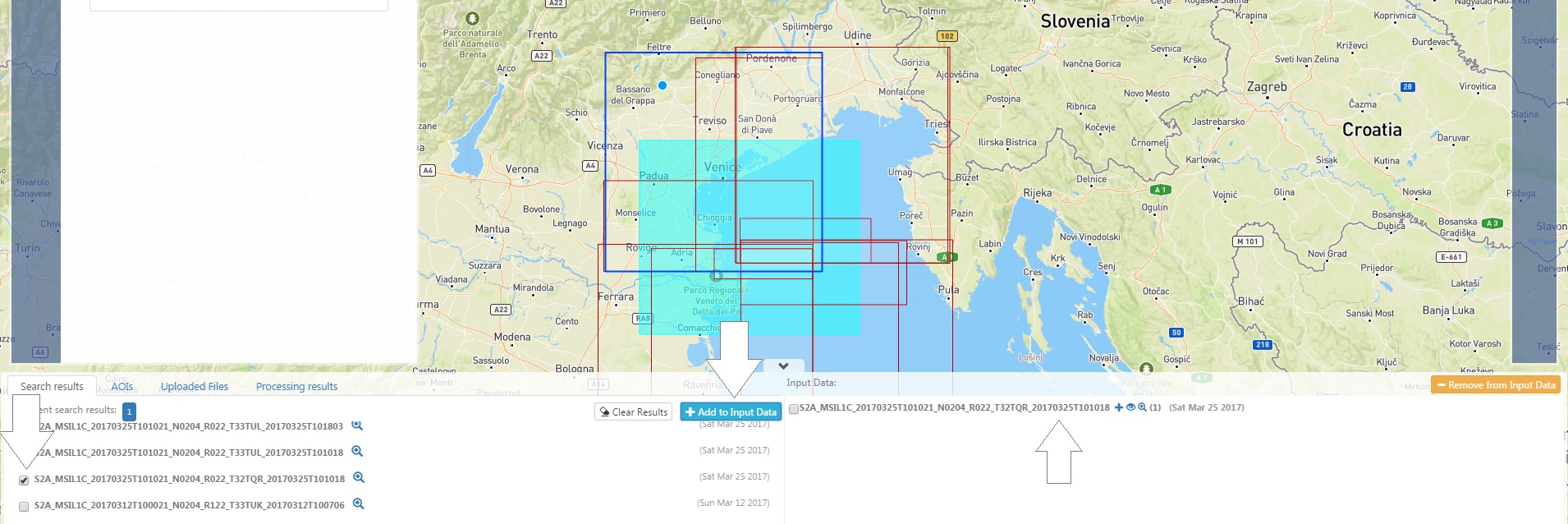
12. The results of the query are in the bottom panel. (The footprints are highlighted with green when the mouse is over the list in the left and with blue for the checked products). Select a product (centered on Venice in this example).
|
|
|
|

|
|
|
|
13. Add the selected product to “My data” section by clicking on the “+ Add to My Data” icon.
|
|
|
|

|
|
|
|
The selected product is now located in your data in the right part of the bottom panel.
|
|
|
|

|
|
|
|
|
|
|
|
| [Go to Part 2: Sen2Cor processor :arrow_right:](Sen2Cor processor) |
|
|
|
|
| -----------:| |
|
|
\ No newline at end of file |